 AnotherWrapper28/11/2024, 20:47
AnotherWrapper28/11/2024, 20:47Audio queries updated
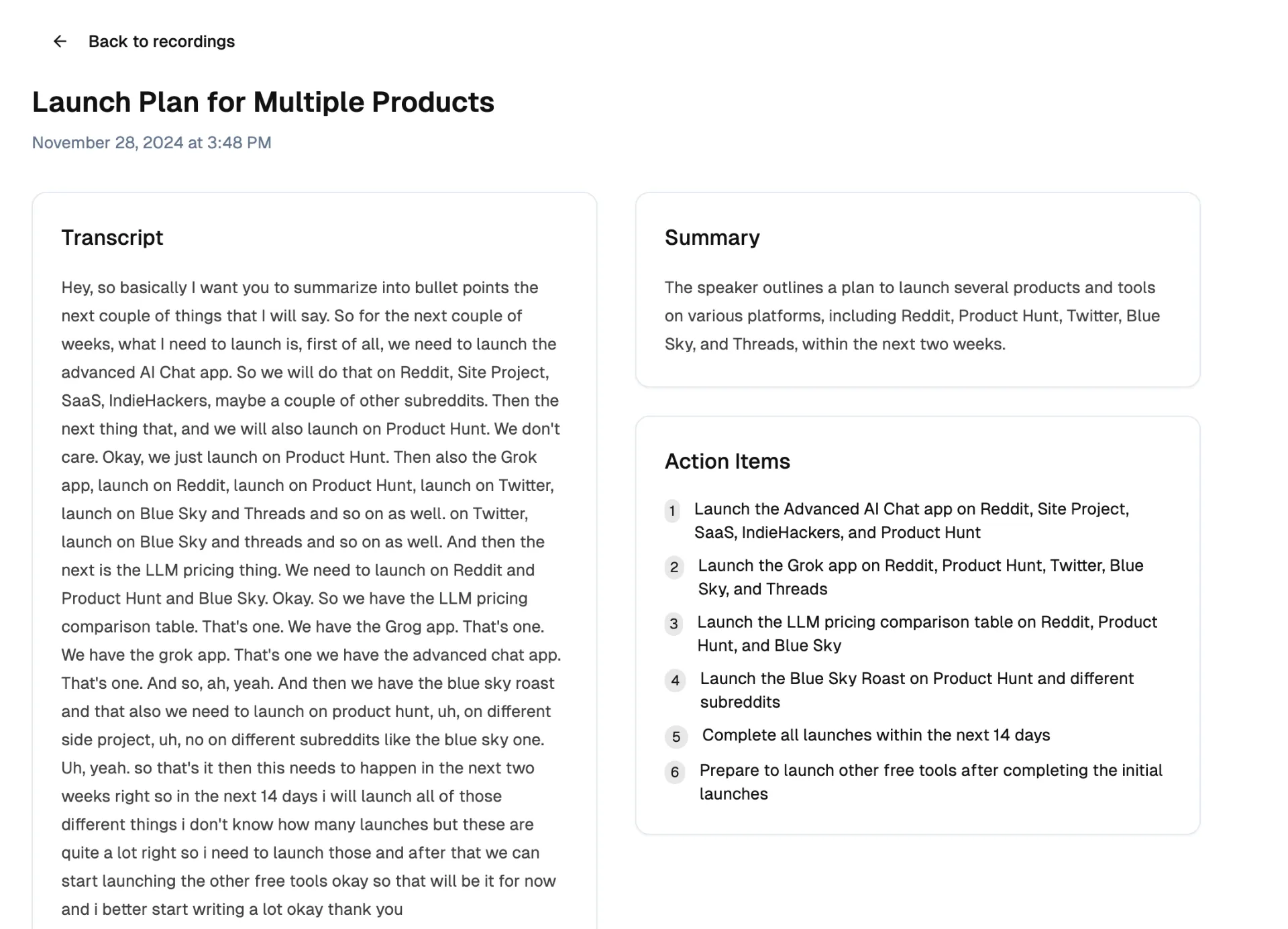
Fixed a minor issue with the way the recordings where fetched from Supabase
 AnotherWrapper28/11/2024, 20:47
AnotherWrapper28/11/2024, 20:47Enhanced audio transcription with LLaMA 3.1, modern UI, and optimized API
Switched to LLaMA 3.1 70B Versatile model
Redesigned recording layout with modern aesthetics
Migrated to AI SDK from LangChain

 AnotherWrapper23/11/2024, 21:51
AnotherWrapper23/11/2024, 21:51Updated documentation to reflect new structure and deployment mode
Added automated SQL migrations in migrations/supabase directory to standardize database setupReorganized project folder structure to improve code organization and maintainability
Expanded documentation with detailed step-by-step deployment instructions
Updated README to include comprehensive setup and configuration guides
Added clear deployment walkthrough for new developers
Streamlined overall deployment process through improved documentation and automation
These changes significantly simplify the setup process and make it easier for new developers to get started with AnotherWrapper.
 AnotherWrapper23/11/2024, 12:14
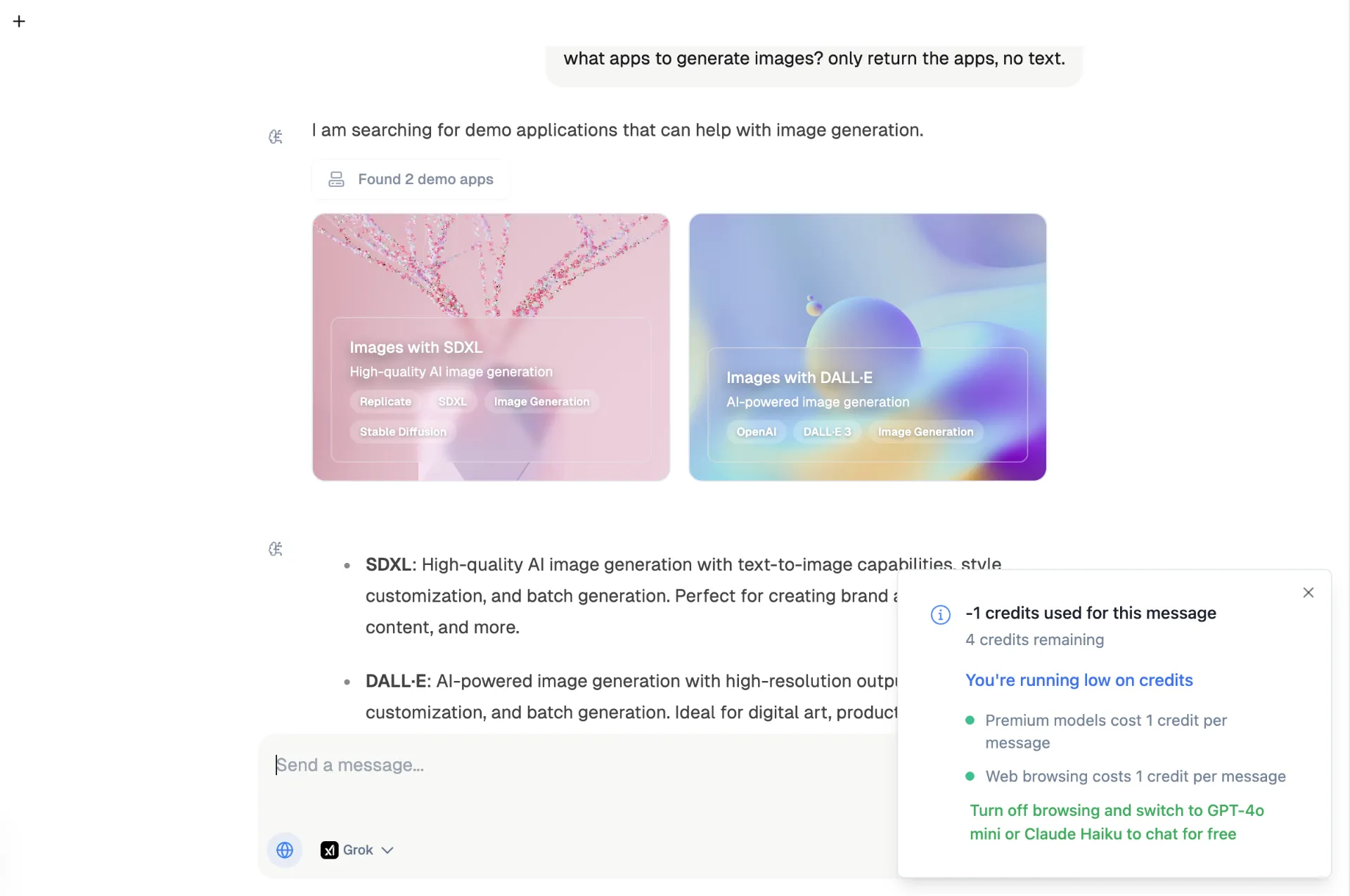
AnotherWrapper23/11/2024, 12:14Credit System Implementation into Advanced AI Chat App
Added a credit-based system to prevent API abuse and manage access to resource-intensive features like web browsing and premium AI models (GPT-4, Claude Sonnet).
Chat messages are now processed through a usage-limits handler that tracks credit consumption, where free models (GPT-4o mini, Claude Haiku) remain accessible while premium features require credits.
Implementation uses response headers (x-credit-usage) for real-time credit tracking and integrates with the existing streaming architecture.
This update enables sustainable API usage through credit-based rate limiting while keeping core chat functionality accessible, with real-time credit balance updates through toast notifications.

 AnotherWrapper23/11/2024, 12:11
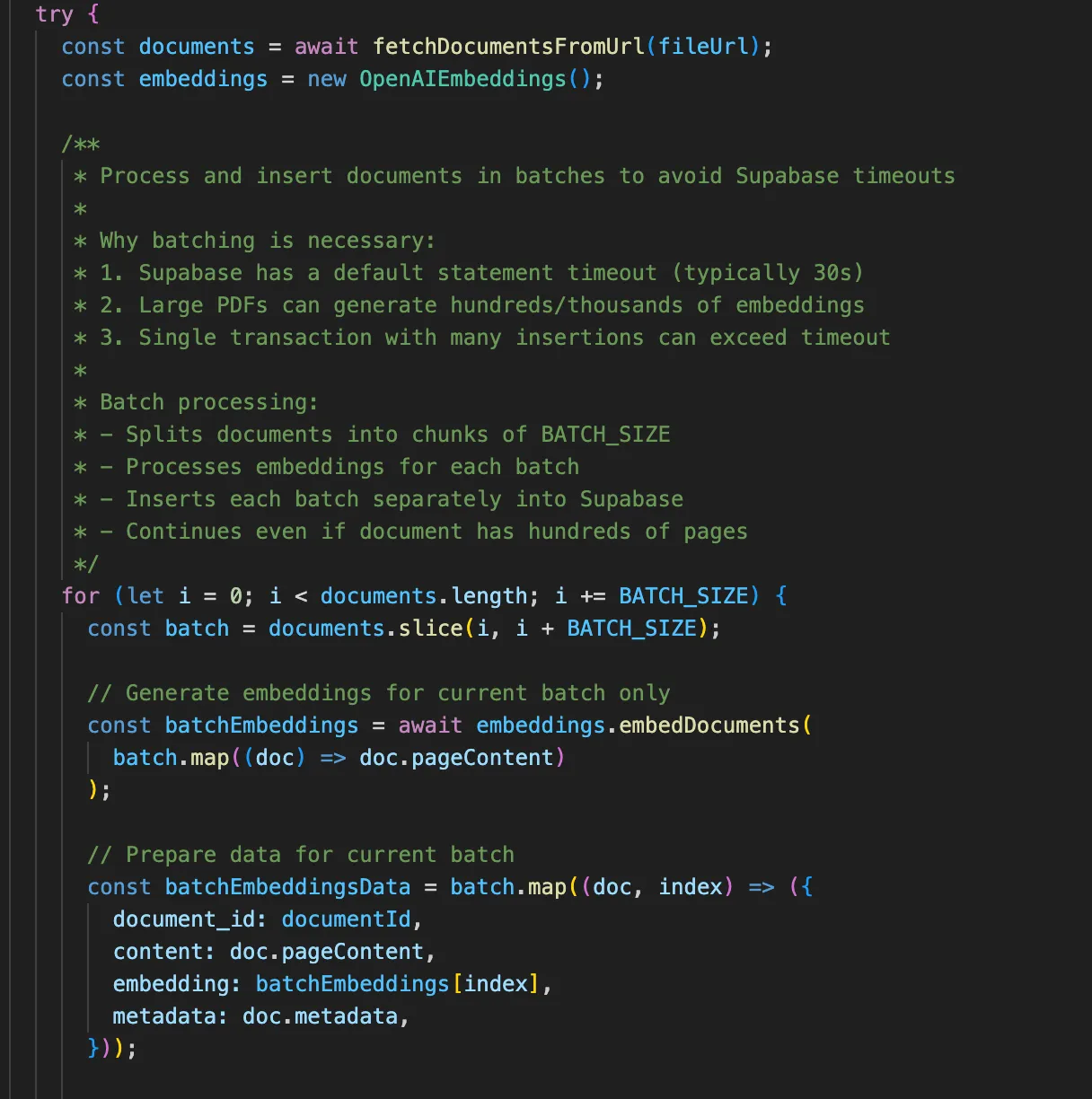
AnotherWrapper23/11/2024, 12:11PDF Vectorization Batch processing
Implemented batch processing for PDF vectorization to handle large documents reliably.Documents are now processed in configurable chunks (default: 100), preventing Supabase timeout issues and enabling reliable processing of large PDFs (500+ pages).
This update makes PDF processing more reliable and scalable while maintaining existing functionality.

 AnotherWrapper22/11/2024, 14:33
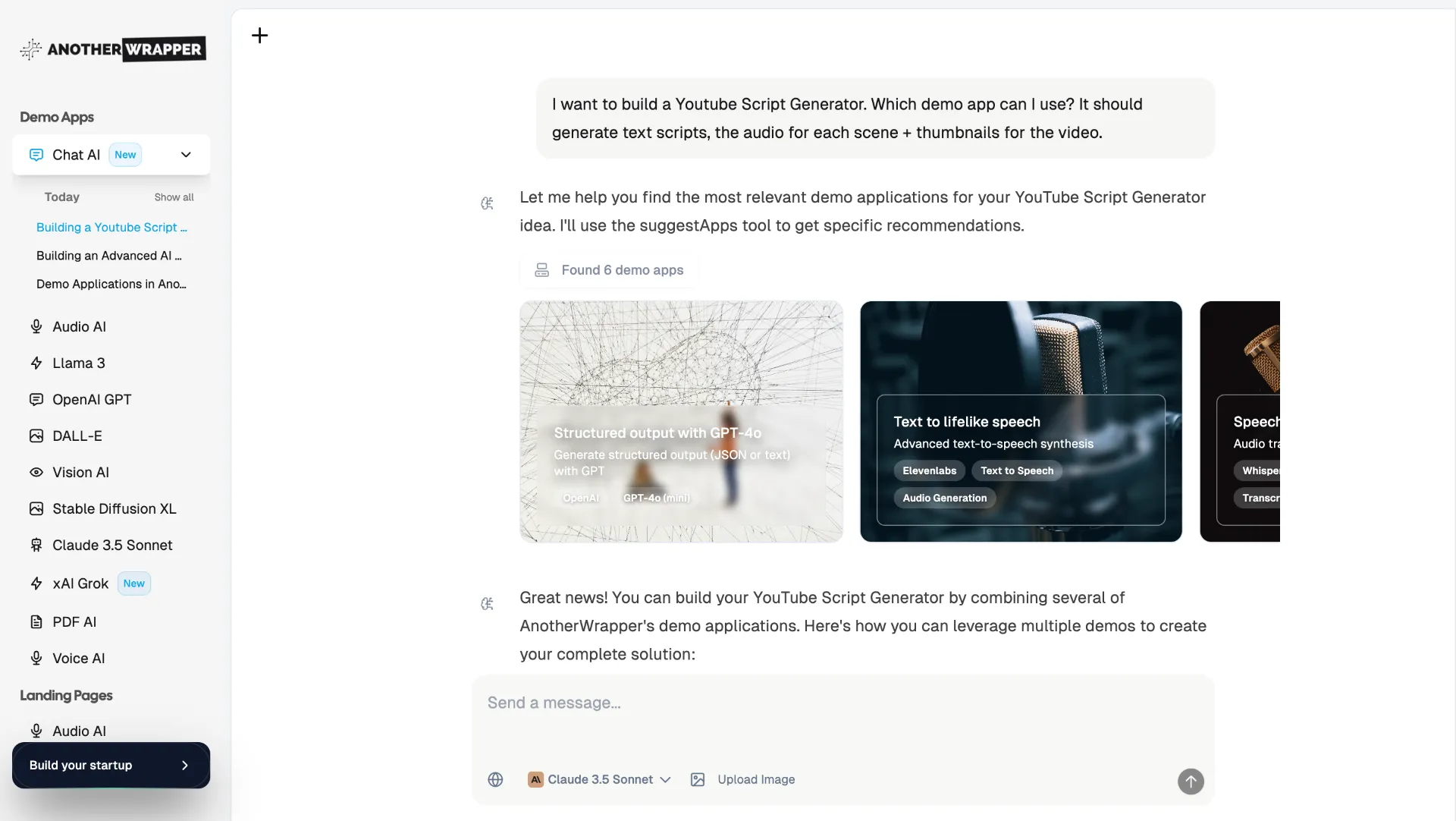
AnotherWrapper22/11/2024, 14:33Feature Added: Generative UI support in the Chat AI app.
Allows searching through Anotherwrapper data to suggest relevant demo apps for building solutions.
Provides an example of how to use generative UI to display widgets in chat, enabling users to create their own variations for similar use cases.

 AnotherWrapper21/11/2024, 23:00
AnotherWrapper21/11/2024, 23:00Refactor: Migrated payment-related functions to
/lib/db/payments/Consolidated functions used in the payments app for consistency with the previous file restructuring changes.
 AnotherWrapper21/11/2024, 23:00
AnotherWrapper21/11/2024, 23:00Refactor: Removed
hooks/reduceUserCreditsandhooks/uploadToSupabaseAdded their functionality to
lib/db/mutations/to maintain alignment with the updated file structure.
 AnotherWrapper21/11/2024, 22:42
AnotherWrapper21/11/2024, 22:42Changed xAI Grok Integration to use Vercel AI SDK
Vercel AI SDK is a charm to work with so added a demo app
Includes a custom demo app with tailored output.
Not visible yet in dashboard but will launch it soon
 AnotherWrapper21/11/2024, 19:00
AnotherWrapper21/11/2024, 19:00Flexible User Image Generation
Removed backend filtering in UserImageGeneration. Now filtering is handled on the front-end for greater flexibility.
 AnotherWrapper20/11/2024, 22:42
AnotherWrapper20/11/2024, 22:42Sidebar Improvements
Sidebar now includes chat history for enhanced functionality.
 AnotherWrapper20/11/2024, 22:42
AnotherWrapper20/11/2024, 22:42Old Chat App Removed
Deleted outdated chat app.
Moved PDF-related components to
components/pdf/.New
components/chat/folder contains files for the updated chat app.
 AnotherWrapper20/11/2024, 22:38
AnotherWrapper20/11/2024, 22:38SQL Migration Files Generated
Created new SQL migration files to streamline deployment setup.
Super easy to set up DB now. Tutorial coming soon!
 AnotherWrapper20/11/2024, 21:30
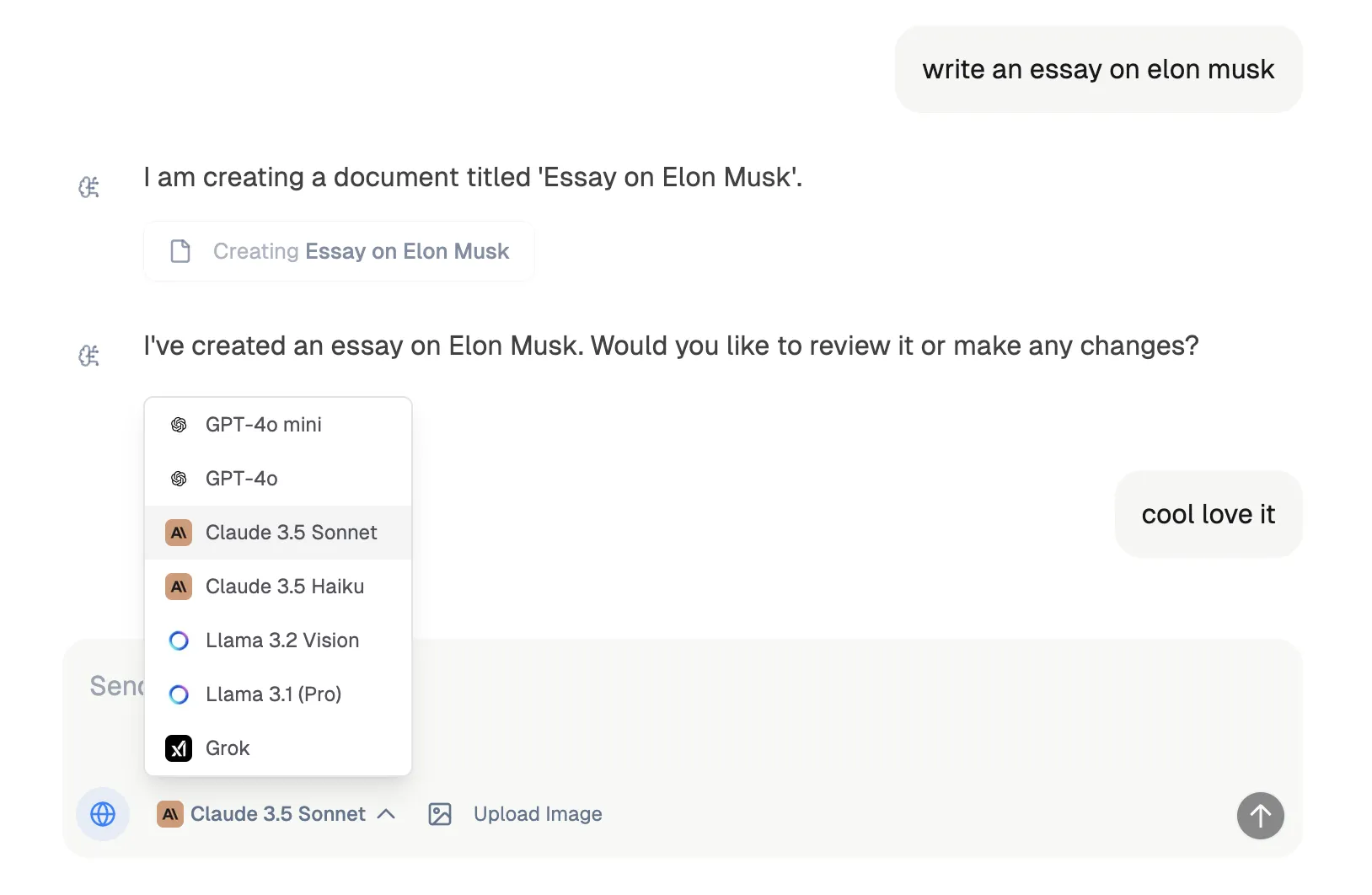
AnotherWrapper20/11/2024, 21:30New Advanced Chat App
Introduced a multimodal, multilingual chat app using OpenAI, Anthropic, Llama, and xAI's Grok models.
Features internet access, and built-in document creation (Canvas) functionality.
Uses Serper API for search
Integrated Jina AI for scraping and easy extensibility.

 AnotherWrapper19/11/2024, 20:00
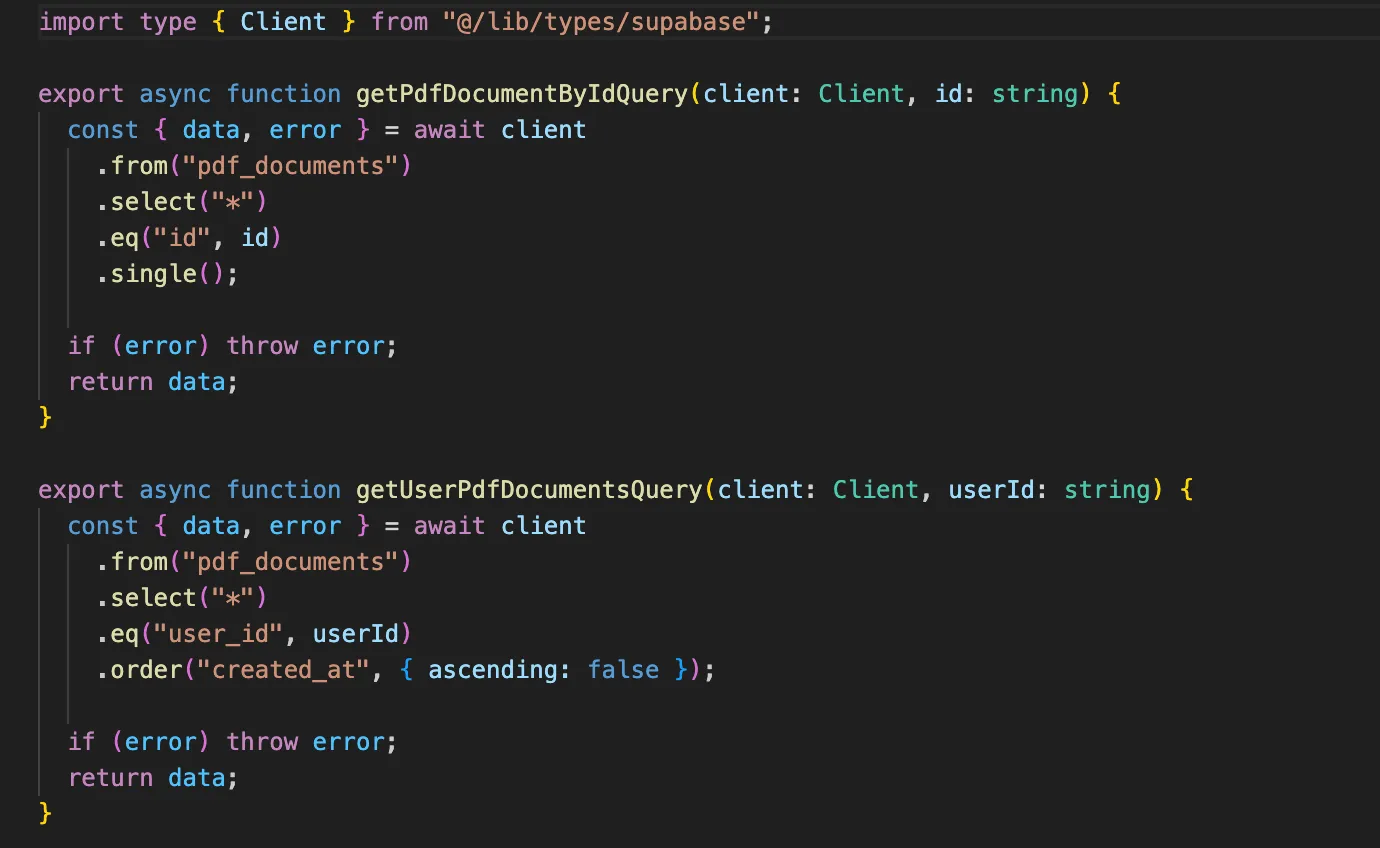
AnotherWrapper19/11/2024, 20:00Renamed Documents Table
Updated
documentstable for PDFs topdf_documentsfor better differentiation fromchat_documents.
 AnotherWrapper18/11/2024, 22:42
AnotherWrapper18/11/2024, 22:42Supabase Types Added
Added Supabase types for stricter typing and better consistency across the app.
 AnotherWrapper18/11/2024, 22:00
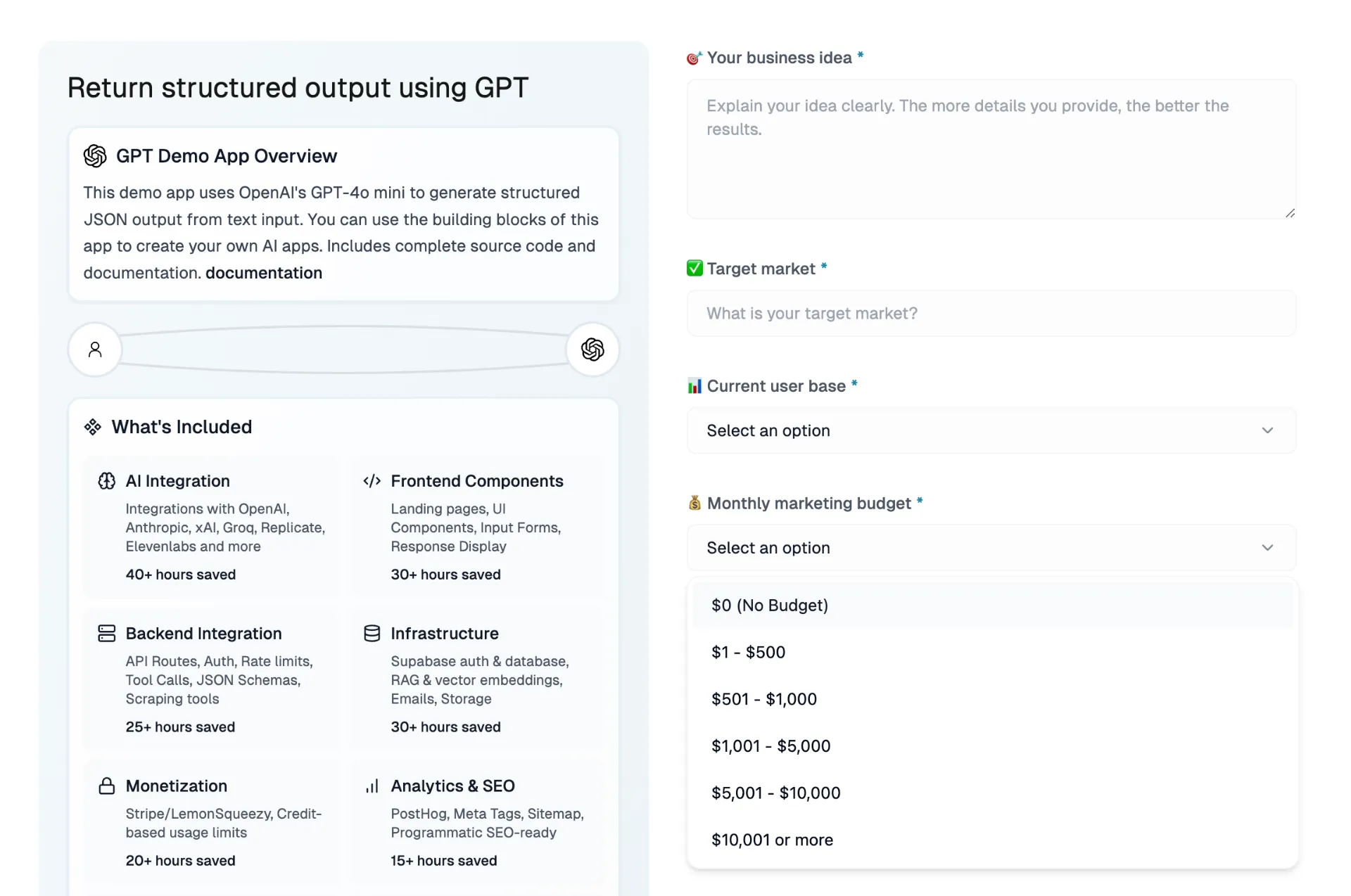
AnotherWrapper18/11/2024, 22:00Enhanced Input Forms
Upgraded the automatically generated input forms of the demo apps to be more beautiful.

 AnotherWrapper18/11/2024, 19:00
AnotherWrapper18/11/2024, 19:00Improved App Info Cards
Redesigned app info cards for a more appealing and professional look.

 AnotherWrapper16/11/2024, 22:42
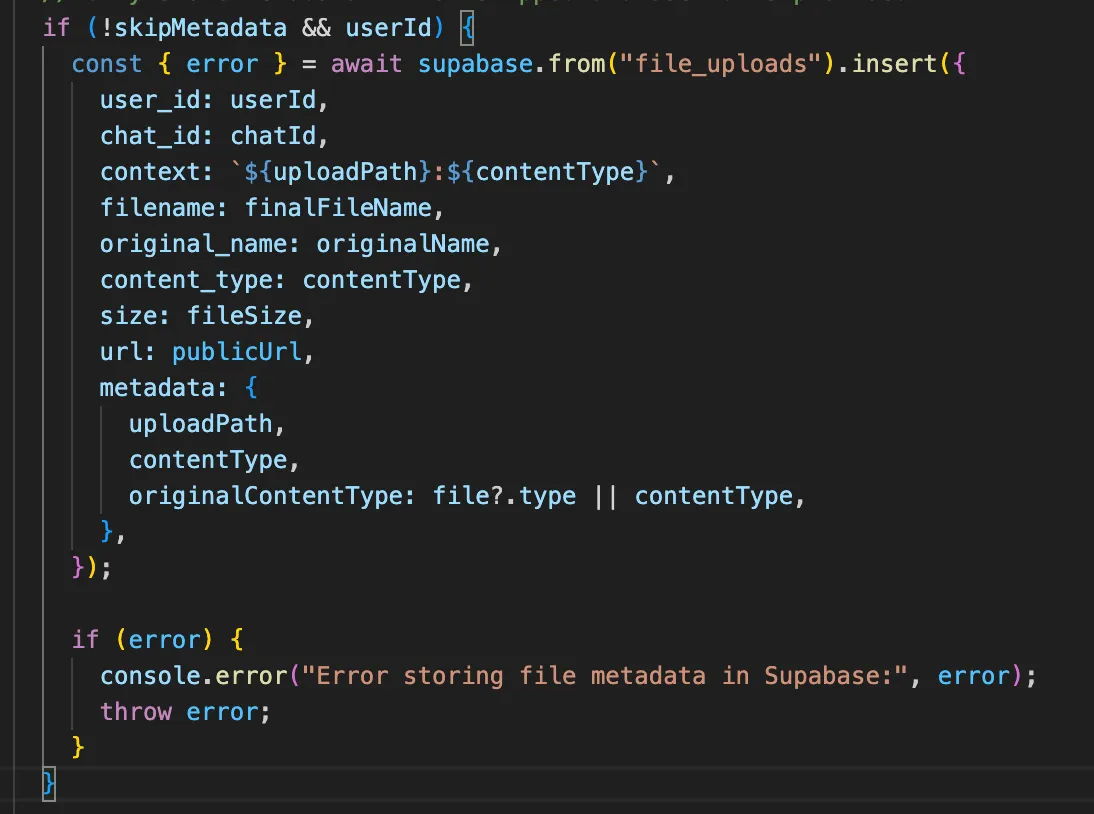
AnotherWrapper16/11/2024, 22:42File Uploads Tracking
Added
file_uploadstable to track all file uploads (images, audio, PDFs) across apps.Updated
useFileUploadhook and relevant API routes.

 AnotherWrapper14/11/2024, 22:00
AnotherWrapper14/11/2024, 22:00/lib Folder Reorganized
Restructured
/libfor better organization:/lib/clientsfor all clients./lib/aifor AI utilities./lib/dbfor database queries.
 AnotherWrapper12/11/2024, 18:27
AnotherWrapper12/11/2024, 18:27Next.js Caching for Data Fetching
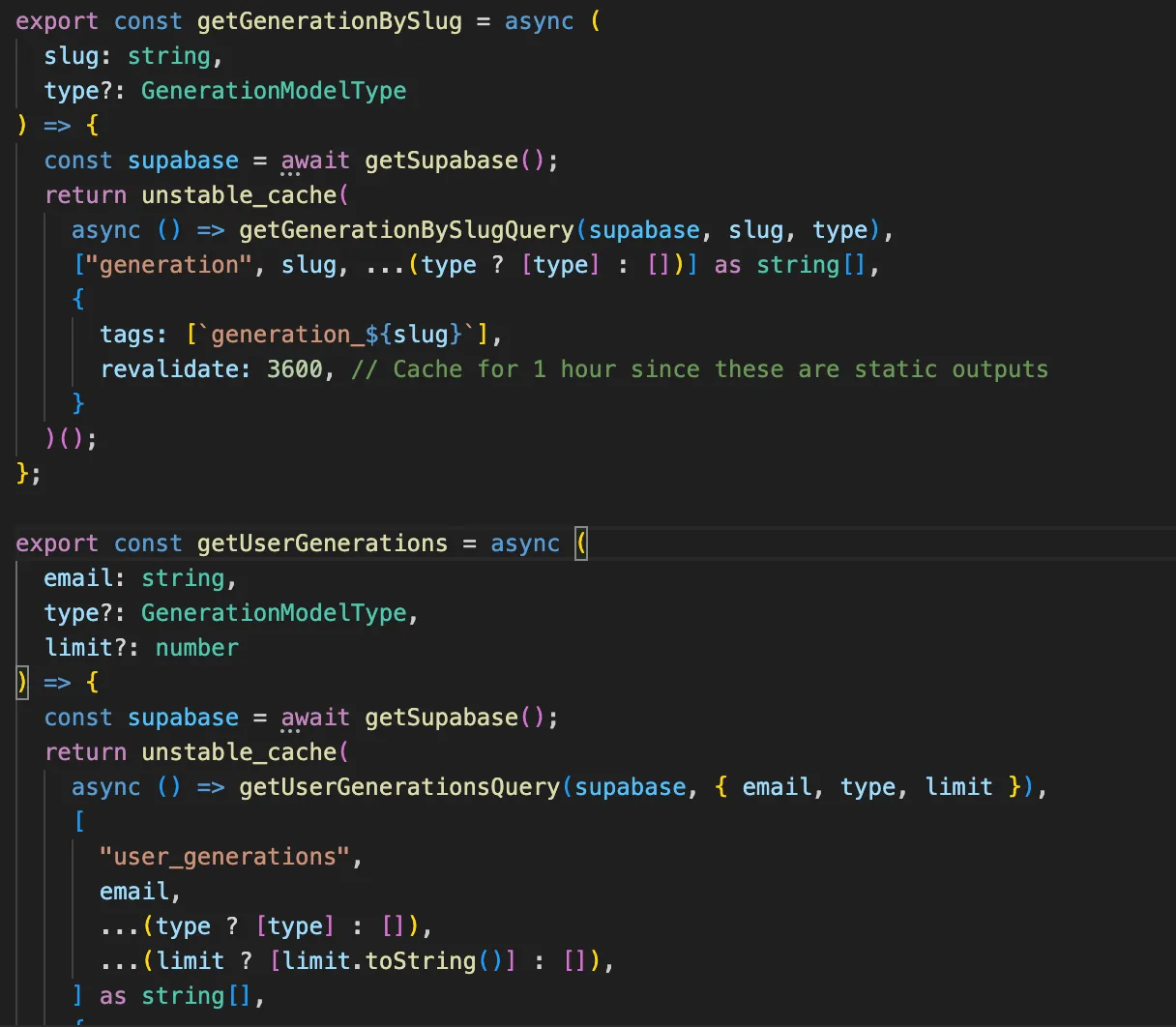
Implemented Next.js caching to optimize data fetching across all AI apps.
Reduced redundant queries by leveraging caching for Supabase requests, improving performance and user experience.
Works seamlessly with the newly centralized query structure in
@/lib/db/queries.
This update makes data fetching faster and more efficient, enhancing scalability and responsiveness for all demo apps.

 AnotherWrapper12/11/2024, 17:30
AnotherWrapper12/11/2024, 17:30Centralized Supabase Queries for All Demo Apps
Moved all Supabase queries into a centralized directory at
@/lib/db/queriesfor cleaner and more maintainable code.Introduced dedicated query files:
general.ts: Handles general queries like session state and user credits.chat.ts: Manages all queries for the new chat app.generations.ts: Unified logic for GPT-4.0, DALL-E, SDXL, Llama 3.1, Claude 3.5 Sonnet, and xAI Grok apps.audio.ts: Contains all queries for the audio app.pdf.ts: Handles queries for the PDF app.
This update simplifies data fetching, reduces redundancy, and improves scalability across all 10 demo apps.

 AnotherWrapper09/11/2024, 23:00
AnotherWrapper09/11/2024, 23:00Switched to Slugs for Demo Apps
Updated demo apps to use slugs instead of IDs in routes and database queries.
Enables better support for programmatic SEO, allowing cleaner and more descriptive URLs for user-generated content.
Simplifies navigation and improves readability for both users and search engines.
This change significantly enhances the SEO potential of demo apps and prepares them for scalable content generation.
 AnotherWrapper08/11/2024, 13:43
AnotherWrapper08/11/2024, 13:43Implemented xAI integration through OpenAI SDK
Implemented through OpenAI SDK.
Marks the 11th demo app added to @anotherwrapper.
 AnotherWrapper27/10/2024, 23:00
AnotherWrapper27/10/2024, 23:00Centralized File Upload Logic
Introduced a new
useFileUploadhook to handle file uploads for images, audio, PDFs, and other file types.Consolidated file upload logic into a single, secure implementation used by all API routes.
Simplified the codebase, making it easier to manage and extend upload functionality across different apps.
 AnotherWrapper24/10/2024, 18:00
AnotherWrapper24/10/2024, 18:00Improved API Route Documentation
Added detailed comments to all API routes, explaining their purpose, logic, and key functionality at the top of each file.
Improved clarity and readability for developers to better understand the flow and responsibilities of each route.
 AnotherWrapper23/10/2024, 18:18
AnotherWrapper23/10/2024, 18:18Improved Webhook API Route Documentation
Added more detailed comments to the LemonSqueezy and Stripe payment webhook API routes to clarify its functionality.
Made it easier to understand the purpose of each section and how webhook events are processed.
 AnotherWrapper22/10/2024, 22:26
AnotherWrapper22/10/2024, 22:26Centralized Authentication Middleware
Created a new
authMiddlewareto centralize authentication logic, reducing code duplication across API routes.Applied the middleware to all API routes, ensuring consistent and secure authentication handling.
Streamlined the codebase for improved maintainability and scalability.
This update simplifies authentication management while enhancing security across the app.
 AnotherWrapper21/10/2024, 23:18
AnotherWrapper21/10/2024, 23:18Stripe Payments Added
Implemented Stripe payments in the premium repo, fully integrated with the existing credits system.
Offers users the flexibility to choose between Stripe or Lemonsqueezy as their preferred payment provider.
Documentation updated to reflect the new feature: Stripe Payments Docs.
Happy building! 🫡

 AnotherWrapper20/10/2024, 19:18
AnotherWrapper20/10/2024, 19:18Optimized PDF Vectorization Process for Chat with PDF demo app
Implemented batch embedding for improved performance and efficiency during vectorization.
Enhanced error handling and input validation to ensure smoother processing and better stability.
Improved text sanitization to handle non-printable characters while preserving common whitespace.
Added detailed logging for easier debugging and tracking issues during processing.
Optimized the Supabase insertion process for better database performance.
These changes should improve the reliability and efficiency of the PDF vectorization workflow.
 AnotherWrapper18/10/2024, 20:00
AnotherWrapper18/10/2024, 20:00Console Errors Fix
Resolved React SVG errors by updating all instances of
fill-rule,clip-rule,stroke-width, etc., tofillRule,clipRule, andstrokeWidthfor proper attribute casing.Addressed Punycode deprecation warning in the Supabase package by implementing a workaround based on this.
These fixes clean up the console logs, ensuring a smoother development experience and fewer distractions during debugging.
 AnotherWrapper11/10/2024, 19:00
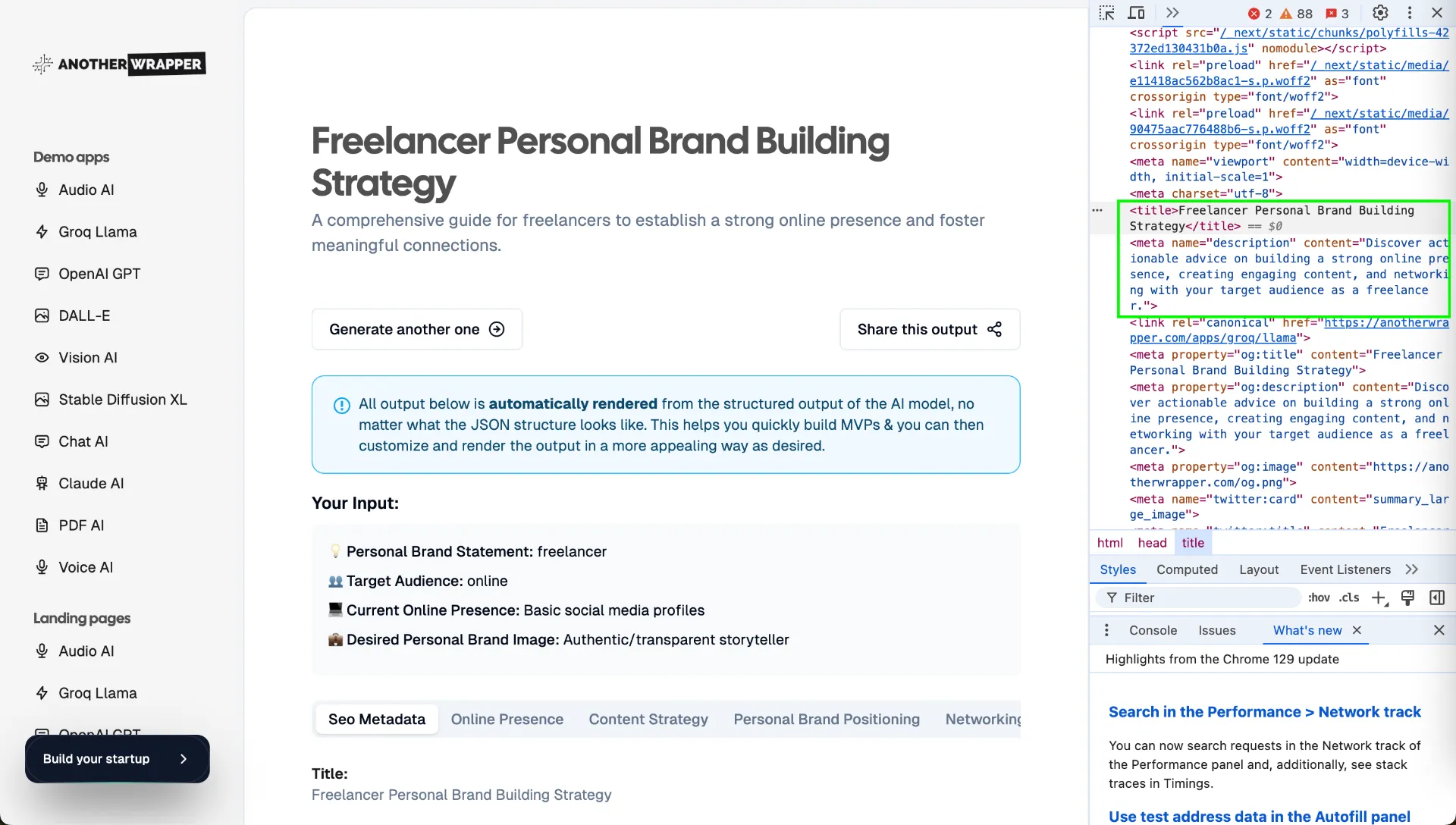
AnotherWrapper11/10/2024, 19:00Made demo apps programmatic SEO-ready
Updated the schema and database to store title, subtitle, and description for each generation.
Adjusted the generations page (
[id]/page.tsx) to dynamically fetch and display this metadata.Meta tags are now generated based on user-created content for better SEO optimization.
Removed unnecessary hooks and routes (
getAIresponse.tsandfetch/route.ts), streamlining the backend logic.Suggested strategy: Use internal backlinking for user-generated content pages to improve search engine crawlability.
This update makes programmatic SEO easier and opens up new possibilities for leveraging user-generated content. 🔥

 AnotherWrapper05/10/2024, 18:00
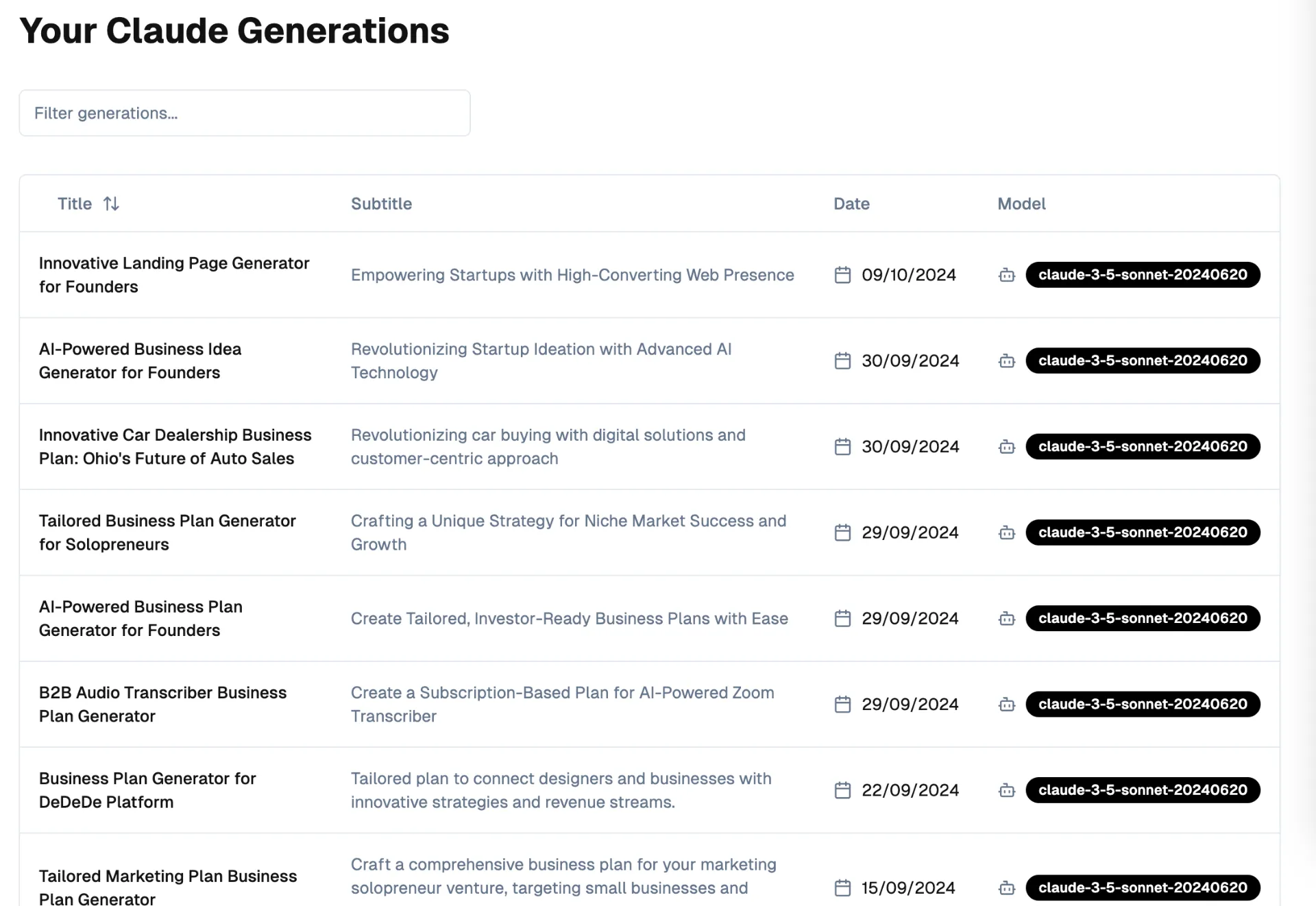
AnotherWrapper05/10/2024, 18:00Generation History for Text-Based Generations (LLMs)
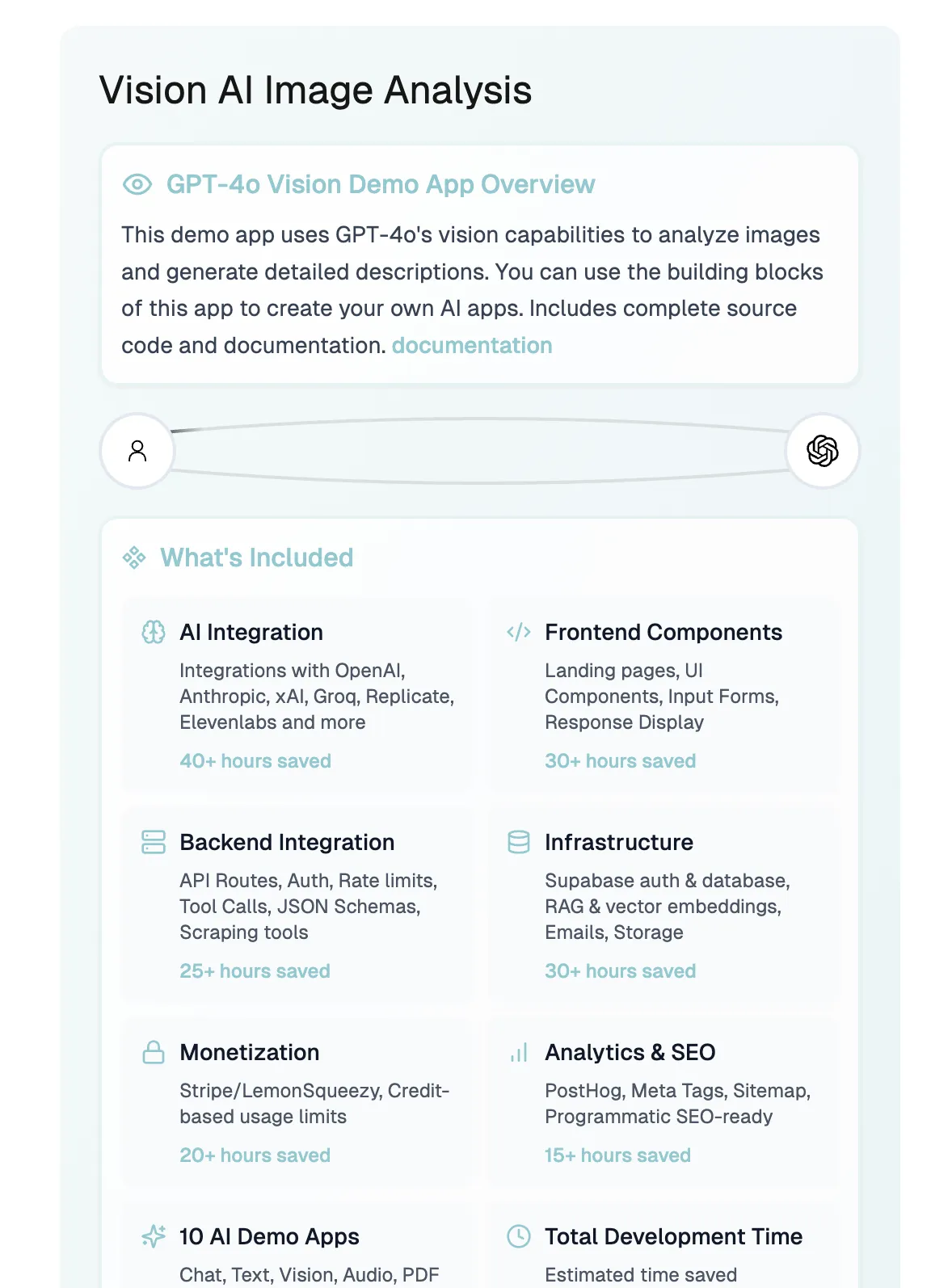
Added a generations history feature to the dashboard for GPT, Llama, Claude, and Vision apps.
Allows users to view their previous text-based generations directly within the dashboard.
Improved the UX by centralizing and simplifying access to past content, enhancing productivity and tracking.

 AnotherWrapper22/09/2024, 10:00
AnotherWrapper22/09/2024, 10:00Big update to folder structure
Restructured app organization: Front-end and API routes for demo apps are now neatly organized under a unified
(apps)directory for better logic and clarity.Unified dashboard: Consolidated all apps (except GPT and Chat) into a single, streamlined dashboard, enhancing navigation and user experience.
Repo updates: The GitHub repository has been updated to reflect these changes, ensuring alignment with the new structure.
Try out the new setup on anotherwrapper.com! Documentation updates to follow soon.
 AnotherWrapper13/09/2024, 22:17
AnotherWrapper13/09/2024, 22:17UI adjustments for demo apps on the unified dashboard
Refactored layouts to ensure consistent styling and alignment across all demo apps.
Updated footer implementation to dynamically use
toolConfigfor better configurability and cleaner code.Improved overall dashboard aesthetics to enhance user experience.
 AnotherWrapper10/09/2024, 12:32
AnotherWrapper10/09/2024, 12:32Codebase cleanup: Removed unused layouts
Deleted outdated and unused
layout-old.tsxfiles across multiple apps, including audio, llama, and DALL-E.Streamlined the codebase, reducing unnecessary clutter and improving maintainability.
Ensured a cleaner structure aligned with the new unified dashboard architecture.
 AnotherWrapper09/09/2024, 21:44
AnotherWrapper09/09/2024, 21:44Major update: Unified Dashboard for All AI Apps
Consolidated 10 separate AI apps into a single, unified dashboard.
Centralized access to text, image, PDF, audio, and other capabilities, eliminating the need to navigate between multiple UIs.
Streamlined the user experience for faster and smoother building and testing of AI apps.
Designed with clean, intuitive UX to enhance productivity and reduce friction.
This is the biggest upgrade to anotherwrapper.com yet! 🚀
 AnotherWrapper27/08/2024, 12:00
AnotherWrapper27/08/2024, 12:00Image generation history added to DALL-E and SDXL apps.
Introduced a dashboard to display the history of previously generated images for DALL-E and SDXL demo apps.
Users can now view and manage their past generations, improving usability and tracking.
Added support for fetching and displaying generation metadata in the UI.
 AnotherWrapper10/08/2024, 09:00
AnotherWrapper10/08/2024, 09:00Sanitization added to Chat with PDF app.
Implemented text sanitization before vectorizing PDFs to prevent issues with non-printable characters or extra whitespace.
Ensured cleaner and more robust embeddings by handling invalid characters during processing.
 AnotherWrapper18/07/2024, 21:44
AnotherWrapper18/07/2024, 21:44Upgraded all GPT-3.5 demo apps to new GPT-4o-mini.
Switched from GPT-3.5-turbo-1106 to the newly released GPT-4o-mini for all relevant demo apps.
Ensured immediate adoption of OpenAI's latest model for enhanced performance and accuracy.
Updated app descriptions to reflect the transition to GPT-4o-mini. 🚀
 AnotherWrapper16/07/2024, 10:00
AnotherWrapper16/07/2024, 10:00Supabase local DB schema support added.
Added SQL schema to the repository, allowing users to push their database using the Supabase CLI without manual copy-pasting.
Updated to the latest Next.js v14.2.5 for improved performance and compatibility.
 AnotherWrapper11/07/2024, 09:00
AnotherWrapper11/07/2024, 09:00Added safety check to redirect.
Updated
generateAIResponseto include a fallback mechanism fortoolConfig.toolPath.Ensured safer redirection logic by dynamically verifying the existence of
toolPathbefore constructing the redirect path.Made
systemMessageoptional ingenerateVisionResponsefor greater flexibility in usage.
 AnotherWrapper05/07/2024, 18:00
AnotherWrapper05/07/2024, 18:00New AI App: Text-to-Speech in 26 Languages with 1,000+ Voices! 🔥
Just added the 10th AI demo app, introducing lifelike voice generation.
Supports 26 languages and 1,000+ unique voices, powered by ElevenLabs integration.
Adds AI voice capabilities on top of existing AI text, image, audio, and vision features already available.
 AnotherWrapper04/07/2024, 21:44
AnotherWrapper04/07/2024, 21:44Google OAuth flow refactored.
Moved the
redirectTologic into a centralized function usinggetRedirectUrlfor dynamic URLs based on environment.Replaced direct Supabase client calls in the
GoogleSignInButtonwith an API route (`/api/auth/google`) for better separation of concerns.Enhanced maintainability and debugging by centralizing the authentication logic in the API route.
 AnotherWrapper24/06/2024, 21:44
AnotherWrapper24/06/2024, 21:44Emails converted to lowercase on purchase.
Ensured all email comparisons use
toLowerCase()for consistency.Prevented potential mismatches caused by email casing in profile queries and updates.
 AnotherWrapper22/06/2024, 21:44
AnotherWrapper22/06/2024, 21:44Chat Model Configuration Update
Replaced hardcoded model (`gpt-3.5-turbo-1106`) with a dynamic model reference from
toolConfig.aiModel.Ensures flexibility and consistency by using the centralized configuration for the chat model.
 AnotherWrapper21/06/2024, 15:26
AnotherWrapper21/06/2024, 15:26Improved Contact Creation for Loops
Updated logic to allow adding contacts to Loops without requiring a name.
Ensures contacts are still created using just an email while dynamically adding a name if available.
 AnotherWrapper20/06/2024, 15:26
AnotherWrapper20/06/2024, 15:26Claude 3.5 Model Update
Upgraded AI model from
claude-3-20240229toclaude-3-5-sonnet-20240620for enhanced performance and functionality.
 AnotherWrapper20/06/2024, 12:57
AnotherWrapper20/06/2024, 12:57Product growth update:
Got first couple of sales
Added new demo apps
Posted on different directories
Closed sponsorship deal with AIDirectories
 AnotherWrapper19/06/2024, 15:26
AnotherWrapper19/06/2024, 15:26Dynamic OG Banners
Implemented dynamic Open Graph banners using Next.js OG for better link previews and enhanced sharing experience. 🚀🎨
 AnotherWrapper18/06/2024, 13:46
AnotherWrapper18/06/2024, 13:46Anthropic & Claude 3 Support Added
Feature request received for Claude 3 integration.
- 5 min later: Integrated Claude 3 using demo app code.
- 30 min later: Customized the demo app and turned it into a brand-new application. 🔥
 AnotherWrapper17/06/2024, 19:38
AnotherWrapper17/06/2024, 19:38✨ Introducing ⇢ AnotherWrapper
But it's more than just a wrapper - it's a complete AI starter kit that makes it easy to build new AI apps.
It packs 15 months of AI app building:
✅ 8 ready-to-use demo apps (text, image, vision, voice, .. )
✅ Integrations with OpenAI, Replicate, Groq
✅ Beautiful landing pages & UI components
✅ Essential features: auth, payments, emails, storage, analytics, ..
APIs, vector storage, databases, file uploads, AI platforms, ... you name it. All of this takes time and effort to get right.
So I built this to make my life easier. Now, I always have a demo app I can leverage, no matter the kind of AI app I want to build!
The code is easy to modify for rapid prototyping:
- User input forms generated automatically & sent to AI
- AI output displayed automatically, regardless of JSON structure
- Core services ready to go
For example, building a unique generator app can be done in less than an hour! I simply change the prompt, schema & toolConfig.
That's for a completely new custom generator. Setting up any of the 8 already included demo apps only takes minutes!
+ it includes a bunch of beautiful landing pages & UI components! ✨
Future ideas:
- Claude integration
- SDXL with Controlnet
- More tutorials or how-to guides
I've been experimenting with lots of AI models - there's a lot of stuff to choose from! Really excited about this project.
 AnotherWrapper05/06/2024, 15:18
AnotherWrapper05/06/2024, 15:18Been a while since I posted an update, but I've been working on this project almost daily for the last 3 months.
Can't wait to share more! AnotherWrapper26/03/2024, 20:51
AnotherWrapper26/03/2024, 20:51Bought two funny domainnames.
Got a good idea of how to approach this one in terms of marketing/launch.But this will be a side-side-side project for now.